+ Canvasでミニゲーム
created 2011-03-03 modified 2025-11-17
$ ミニゲーム関係 > [+ Canvasでミニゲーム]
shi3zさんのサイトのLogo実行環境(→もっとかんたんにJavaScriptに入門できるインタプリタ)や、環太平洋Javascriptゲーム作成大会等(→量は質を産む!? 太平洋上空で9時間耐久ゲームプログラミング大会)の話題に触発され、HTML5のcanvasのテストを兼ねてゲームを作ってみました。
ここでダウンロードできるソースファイル、画像ファイルは、何かのお役に立てるなら 修正済BSDライセンス または X11ライセンス でご自由にお使いください。
FirefoxやChromeで遊べます。IE8はcanvasに対応していないので不可です。IEでcanvasをエミュレートするライブラリについて、3つほど試してみましたが、同一PC上の他のブラウザと比較して、性能があまりにひどい、表示がおかしい等問題があり、対応しない方針としました。

水色のワームをカーソルキーで操作し、他のワームから逃げてください。
他のワームは自分を追いかけてくるので、うまく誘導して頭を共食いさせてください。
1コマ生きていると1点、
敵のワームを共食いさせるとその時点の得点が2倍になり、
敵のワームに食われるとその時点の得点が1/4になります。
3/7 操作性を修正。
中高生向けのメモ:
ゲーム専用機の世界ではtickごとに画面全部を描き直さないといけないのが常識なんですが、一般的なプログラムでは以前描いた内容が残っているのが普通です(HTML5のcanvasもそう)。このプログラムは、以前描いた内容を「あえて消さない」ことがポイントです。

ボールにつぶされないように、カーソルキーの左右で人間を移動します。
ボールが右の壁に当たると、一定数までボールが増えます。
人間は左右の壁をワープできます。
ボールが地面でバウンドすると10点。
ボールのエネルギーが低くなると神の手でエネルギーが増えます。このとき100点。
ボールが増えると300点。
3/4 修正。つぶれたときの表現を少しソフトにしました。
中高生向けのメモ:
(1)ゲームプログラムにはtickがあるので、x+=vxとかvx+=axとかやることで、位置<->速度<->加速度 と、教科書に出てくる計算では微積分のレベルが違うところを、超簡単に(低い次数で)扱えるんですよ。このプログラムでの移動は一定速度ではなく、加速度方式です。
(2)歩行アニメのパターンは、スーパーマリオ時代の任天堂が好んで使っていた「3パターン歩行で6パターンに錯覚させる」「歩くとき頭が上下する」手法をやってみました。(これで何を言ってるか分かる方がいたら、ぜひ友達になりたいです)
サイト移動でリンク切れしていましたが、遊べるページへのリンク、ソースコードリンク、更新しました。
shi3zさんのサイトのLogo実行環境(→もっとかんたんにJavaScriptに入門できるインタプリタ)や、環太平洋Javascriptゲーム作成大会等(→量は質を産む!? 太平洋上空で9時間耐久ゲームプログラミング大会)の話題に触発され、HTML5のcanvasのテストを兼ねてゲームを作ってみました。
ここでダウンロードできるソースファイル、画像ファイルは、何かのお役に立てるなら 修正済BSDライセンス または X11ライセンス でご自由にお使いください。
FirefoxやChromeで遊べます。IE8はcanvasに対応していないので不可です。IEでcanvasをエミュレートするライブラリについて、3つほど試してみましたが、同一PC上の他のブラウザと比較して、性能があまりにひどい、表示がおかしい等問題があり、対応しない方針としました。
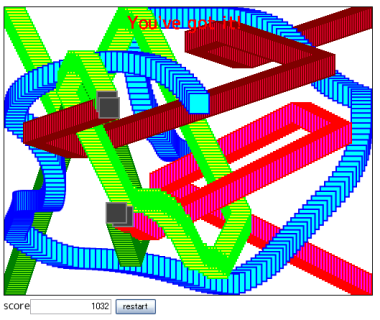
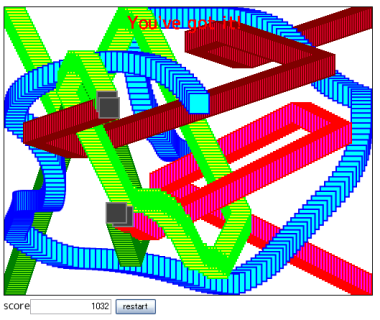
四角いワーム
2011/3/6
| 四角いワーム | 遊ぶにはここをクリック |
| ソースファイル | 修正済BSDライセンス または X11ライセンス でご自由にお使いください |
水色のワームをカーソルキーで操作し、他のワームから逃げてください。
他のワームは自分を追いかけてくるので、うまく誘導して頭を共食いさせてください。
1コマ生きていると1点、
敵のワームを共食いさせるとその時点の得点が2倍になり、
敵のワームに食われるとその時点の得点が1/4になります。
3/7 操作性を修正。
中高生向けのメモ:
ゲーム専用機の世界ではtickごとに画面全部を描き直さないといけないのが常識なんですが、一般的なプログラムでは以前描いた内容が残っているのが普通です(HTML5のcanvasもそう)。このプログラムは、以前描いた内容を「あえて消さない」ことがポイントです。
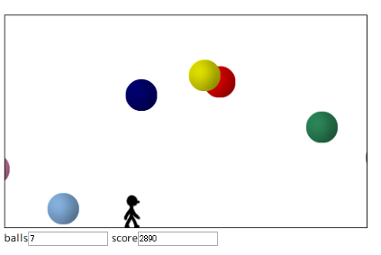
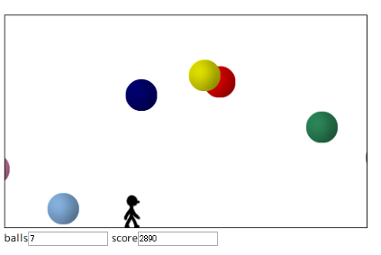
ボールよけゲーム
2011/3/3
| ボールよけゲーム | |
| ソースファイル | 修正済BSDライセンス または X11ライセンス でご自由にお使いください |
ボールにつぶされないように、カーソルキーの左右で人間を移動します。
ボールが右の壁に当たると、一定数までボールが増えます。
人間は左右の壁をワープできます。
ボールが地面でバウンドすると10点。
ボールのエネルギーが低くなると神の手でエネルギーが増えます。このとき100点。
ボールが増えると300点。
3/4 修正。つぶれたときの表現を少しソフトにしました。
中高生向けのメモ:
(1)ゲームプログラムにはtickがあるので、x+=vxとかvx+=axとかやることで、位置<->速度<->加速度 と、教科書に出てくる計算では微積分のレベルが違うところを、超簡単に(低い次数で)扱えるんですよ。このプログラムでの移動は一定速度ではなく、加速度方式です。
(2)歩行アニメのパターンは、スーパーマリオ時代の任天堂が好んで使っていた「3パターン歩行で6パターンに錯覚させる」「歩くとき頭が上下する」手法をやってみました。(これで何を言ってるか分かる方がいたら、ぜひ友達になりたいです)
修正済みBSDライセンスとは
詳しくは さまざまなライセンスとそれらについての解説 - GNU プロジェクト - フリーソフトウェア財団 (FSF) をどうぞ。リンク更新しました
2023-05-25サイト移動でリンク切れしていましたが、遊べるページへのリンク、ソースコードリンク、更新しました。